Ci siamo quasi, dal 21 aprile il mobile-friendly diventa un fattore di posizionamento nei risultati di ricerca di Google. Anche per questo motivo un buon sito e-commerce deve essere responsive per stare al passo con Google e per semplificare la navigazione agli utenti.
Sviluppando una struttura responsive le pagine adattano automaticamente il layout per fornire una visualizzazione ottimale in funzione dell’ambiente nelle quali vengono visualizzate: pc su desktop con diverse risoluzioni, tablet, smartphone, cellulari di vecchia generazione, browser differenti.
Avere un e-commerce responsive deve essere una prerogativa di ogni sito web orientato alla vendita online!
Più contenuti mobile friendly
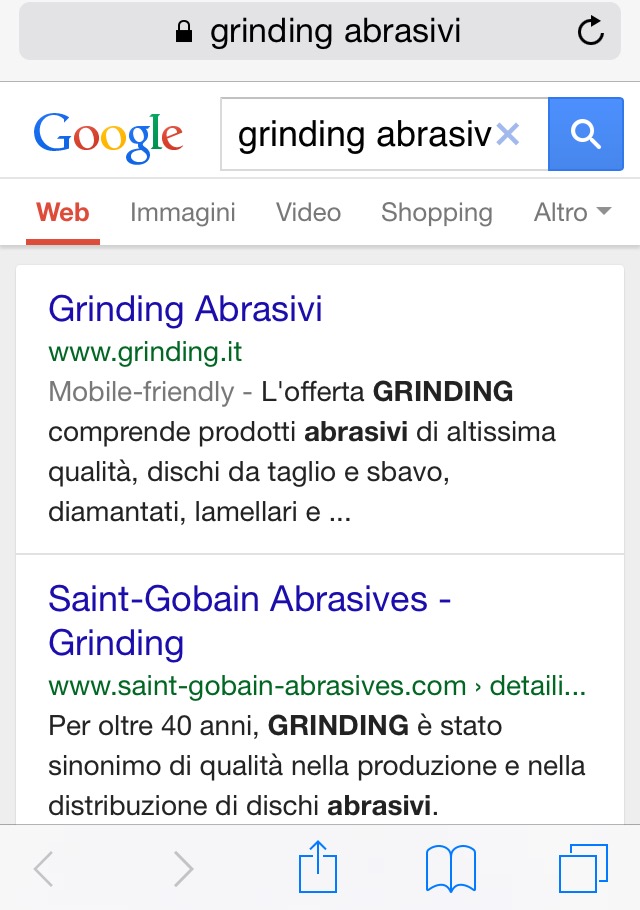
Se l’e-commerce non è compatibile con i dispositivi mobili non apparirà in evidenza nei risultati di ricerca di smartphone e tablet a prescindere da marca e sistema operativo. Il responsive non è uno sbarramento ma un’ottimizzazione che aiuta l’utente nella navigazione e quindi può portare ad un incremento delle vendite. Tutti i siti web ed e-commerce ottimizzati per il mobile avranno, e hanno già, la dicitura mobile-friendy prima della descrizione, in modo da favorire quei siti che possono portare un beneficio all’utente.
Il cambiamento nel fattore di posizionamento per i siti mobile coinvolgerà tutte le lingue e avrà un impatto significativo nei risultati di ricerca. L’effetto si avrà anche per le app, gli utenti devono poter ricevere i risultati più pertinenti nel minor tempo possibile (senza dover scorrere troppe pagine).
Ecco come appaiono già oggi i siti mobile friendly nella SERP di Google: